小的先說,今天的 code 真的寫的很糟orz
延續昨天的課題,
我要把各個藥局的營業時間 parsing 出來,
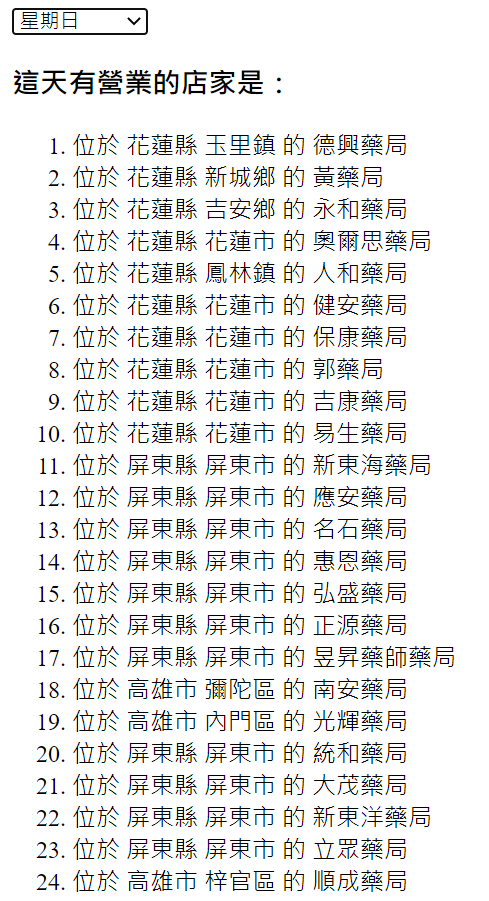
做成下拉式選單,
選擇星期幾下面就會出現該天有營業的藥局。
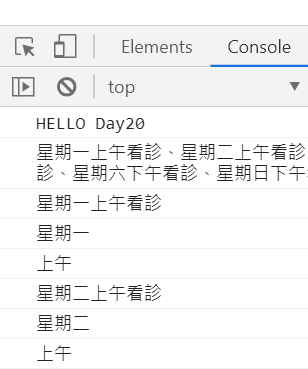
為了要把 星期一上午 切成 星期一 跟 上午
這邊用了 substring,如下:
console.log(`${availTimeArray[j].substring(0,3)}`);
console.log(`${availTimeArray[j].substring(3,5)}`);

但中文切出來有點怪怪,原本想說一個中文字佔 2 個字元數,
不曉得為什麼 [0,3] 就可以切出星期一,
[3,5] 可以切出上午???
我後來是自己慢慢 tune 才 tune 出來的orz
因為我們要知道該藥局的營業時段(上午、下午、晚上),
第一次我們會把時段也放到物件陣列的 Period 中,
假設該藥局已經被 push 進去星期一的物件陣列,
那表示該藥局可能已經被丟過上午,
現在要把下午塞進時段中,
因此這邊用 findIndex 用該藥局的 name 找物件陣列的 name:
let isInclude = availStoreList.Mon.findIndex(x => x.Name === responseData[i].properties.name);
沒有的話就直接 push 整個物件進去,
有的話就只 push 新時段進去。
if ( isInclude <0 ){
availStoreList.Mon.push({Name:responseData[i].properties.name,County:responseData[i].properties.county,Town:responseData[i].properties.town,Period:[periodStr]});
} else{
availStoreList.Mon[isInclude].Period.push(periodStr);
}
來看看結果:
console.log(`${availStoreList.Mon[z].Name} 營業時段為 ${availStoreList.Mon[z].Period}`);

寫到這裡我才發現一個很基本的事,
我看了很多筆資料的 available,
想說奇怪,是不是藥局星期一至日都有營業啊,
結果才發現,
裡面居然有看診跟休診的差別orz
"available": "星期一上午看診、星期二上午看診、星期三上午看診、星期四上午看診、星期五上午看診、星期六上午看診、星期日上午休診、星期一下午看診、星期二下午看診、星期三下午看診、星期四下午看診、星期五下午看診、星期六下午看診、星期日下午休診、星期一晚上看診、星期二晚上看診、星期三晚上看診、星期四晚上看診、星期五晚上看診、星期六晚上休診、星期日晚上休診",
所以我在剛剛那些處理字串邏輯的最外面包了這個:
if ( availTimeArray[j].match("看診") !== null ){
}
如果有 看診 的字眼才繼續做,
沒有就回到迴圈最前面再繼續做。
星期一至日處理的邏輯很像,
我程式碼都是 copy paste 改陣列名稱而已orz
但這邊我目前沒有想到比較好的寫法,
所以先這樣orz
(希望明天可以改成比較好的寫法orz)
if ( weekStr === "星期一" ){
let isInclude = availStoreList.Mon.findIndex(x => x.Name === responseData[i].properties.name);
if ( isInclude <0 ){
availStoreList.Mon.push({Name:responseData[i].properties.name,County:responseData[i].properties.county,Town:responseData[i].properties.town,Period:[periodStr]});
} else{
availStoreList.Mon[isInclude].Period.push(periodStr);
}
continue;
... 後略
}
switch(parseInt(event.target.value)){
case 1:
for ( let z=0; z<availStoreList.Mon.length;z++ ){
storeListHTMLStr += `<li>位於 ${availStoreList.Mon[z].County} ${availStoreList.Mon[z].Town} 的 ${availStoreList.Mon[z].Name}</li>`;
console.log(`${availStoreList.Mon[z].Name} 營業時段為 ${availStoreList.Mon[z].Period}`);
}
break;
... 後略
}

本日(心虛)打完收工orz
雖然很心虛還是要放一下今天的程式碼→ Codepen
哇,不知不覺,這個挑戰已經來到第 20 天,
其實每天就算有事還是堅持發文發到現在了,
真的感謝本團隊的大家,
要不是一直想著我不能成為害群之馬,
我應該中間很多時候就因為有事棄賽了吧XD
剩下 10 天,最後這段路最難熬,
加油啊~~~~~~~